CSS Media Print
Fysiska format och storlekar
| Format | Storlek mm | Storlek pixel 72 dpi | Storlek pixel 96 dpi |
| A4 |
210 x 297 |
569 x 842 |
794 x 1123
|
| Letter |
216 x 280
|
612 x 792 |
814 x 1056
|
För att undvika problem med olika dpi inställningar beroend på operativsystem prova att sätt marginaler och maxbredder med mm eller cm i CSS. Det kan även vara vettigt att sätta max-width för bilder och annat media men låta height vara auto. Olika skrivare har olika marginaler så det är viktigt att inte sätta marginaler för snävt.
Ett exempel på ett CSS media print
body{font-family:Georgia,Times,serif;background-color:#fff;color:#000;font-size:10pt}
h1,h2,h3,h4{font-family:Arial,SunSans-Regular,sans-serif;font-weight:400}
.smallinfo{font-family:Arial,SunSans-Regular,sans-serif;font-size:9pt}
img{border:0}
h1{font-size:2.0em}
h2{font-size:1.6em}
h3{font-size:1.3em}
/* Strunta att sätta marginaler men vill ha indrag på paragrafer, mm */
p,div,pre,ul,ol,table{margin-left:20mm}
/* Sätt max bredd för samma och inkludera även bilder */
p,div,pre,ul,ol,table{max-width:140mm}
img {max-width:140mm;height:auto}
@media print {
/* Ta bort understrykningar och ev. färger på länkar*/
a,a:visited {text-decoration:none;color#000}
/* Möjlighet att göma saker för utskrift */
.pinfo {display: none;}
}
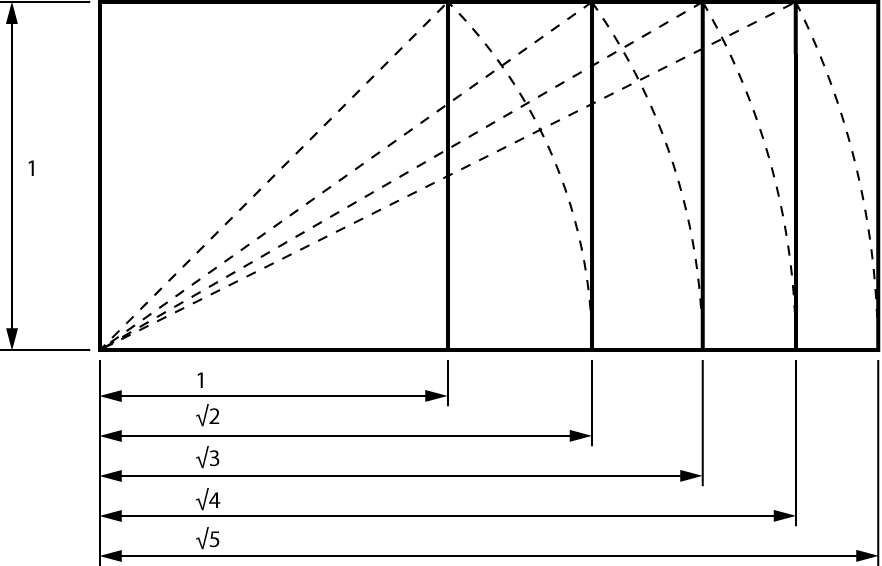
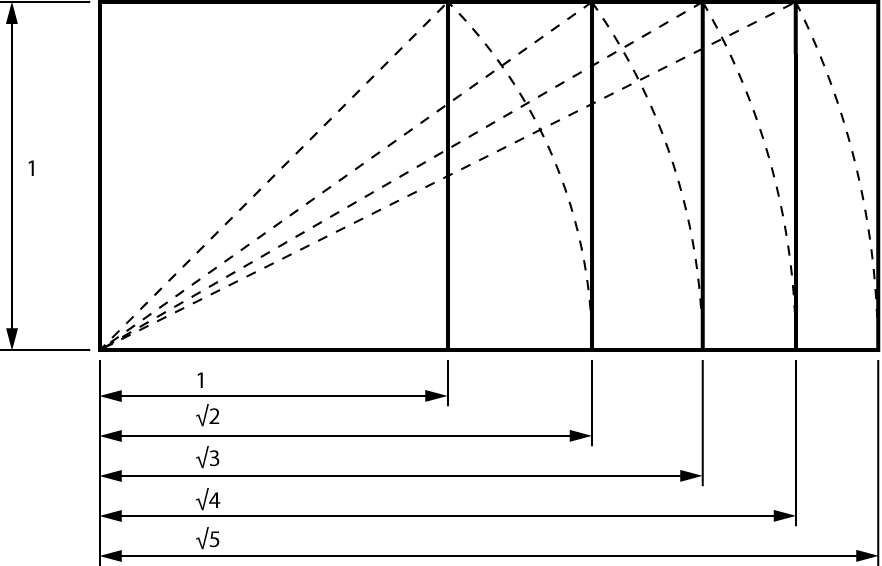
Så här ser en bild ut som egentligen är för stor för papperet. Bilden kommer att skalas vid utskrift enl. CSS (testa skriv ut knappen uppe till höger).

|•|
"CSS Media Print", Hans E Andersson: 2012-06-15 10:31:38, ändrad: 2013-03-08 15:55:18